代码拉取完成,页面将自动刷新
配合resium使用时,初始化报错
代码
import { useCesium } from "resium";
import * as mars3d from 'mars3d';
import { useEffect } from 'react';
const ExampleComponent = () => {
const { viewer } = useCesium();
useEffect(() => {
const map = new mars3d.Map(viewer, {});
}, [])
return <p>Cesium Viewer object is{viewer ? "" : " not"} provided here.</p>;
};
export default ExampleComponent;
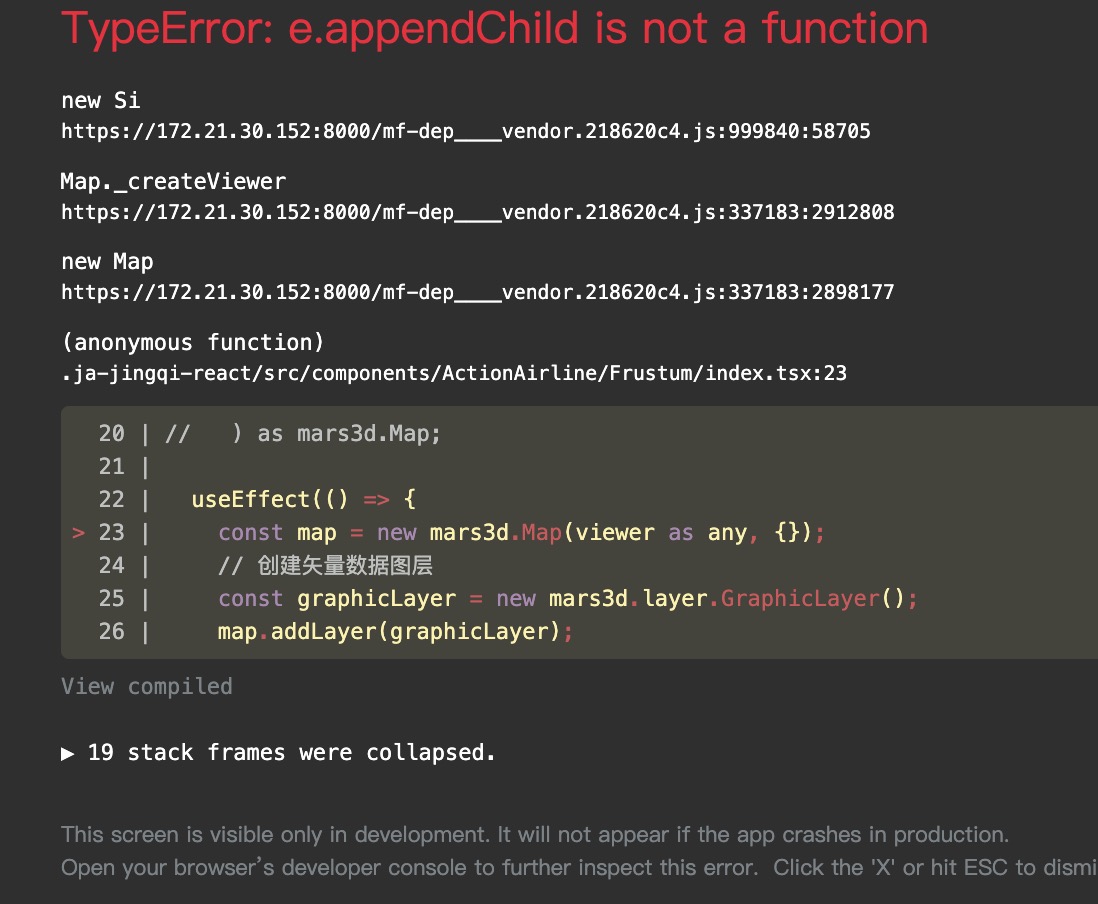
报错:

希望mars3d可以和resium配合使用
注释下看看
useEffect(() => {
const map = new mars3d.Map(viewer, {});
}, [])
报错应该是DOM构造前就使用了new Cesium.Viewer
此处可能存在不合适展示的内容,页面不予展示。您可通过相关编辑功能自查并修改。
如您确认内容无涉及 不当用语 / 纯广告导流 / 暴力 / 低俗色情 / 侵权 / 盗版 / 虚假 / 无价值内容或违法国家有关法律法规的内容,可点击提交进行申诉,我们将尽快为您处理。
你好,这是以前做的项目,地图正常的。为了加mars3d的功能加的代码,new mars3d.Map(viewer, {})之前地图已经初始化完成的。
@王晓刚 主要是两个js的引用顺序,自己参考开源的基础项目看下相关js执行
你好,我创建了一个可以复现的demo,可以帮忙看看吗
https://gitee.com/wangxiaogang94/resium-mars3d-demo
登录 后才可以发表评论